暑假期间我肝了一天半,完成了一个使用python生成友情链接网页的 水 项 目
已上传到 Github :https://github.com/ye-tutu/Make_Links
非常感谢大佬 @lai追求 为友链卡片写的自适应和一些细节优化
食用方法
基本设置
下载项目后打开根目录的 links.txt ,
你首先会看到以下内容
1 | |
title_color 是友链卡片中链接名称的字体颜色,
intro_color 则是友链简介的字体颜色,
目前都只能设定为十六进制颜色值(例如白色就是#FFFFFF)
bg_img 这是设置网页背景,空住显示为白色背景(冒号后仍然要加空格)
添加友链
直接在 links.txt 中添加以下内容,
1 | |
title 为友链名称
intro 为友链简介
link 为友链链接
avatar 为友链图片
index_img 为网站首页截图
生成网页
保存 links.txt
运行根目录下的 make_links.py
运行完成后打开根目录下的 links.html
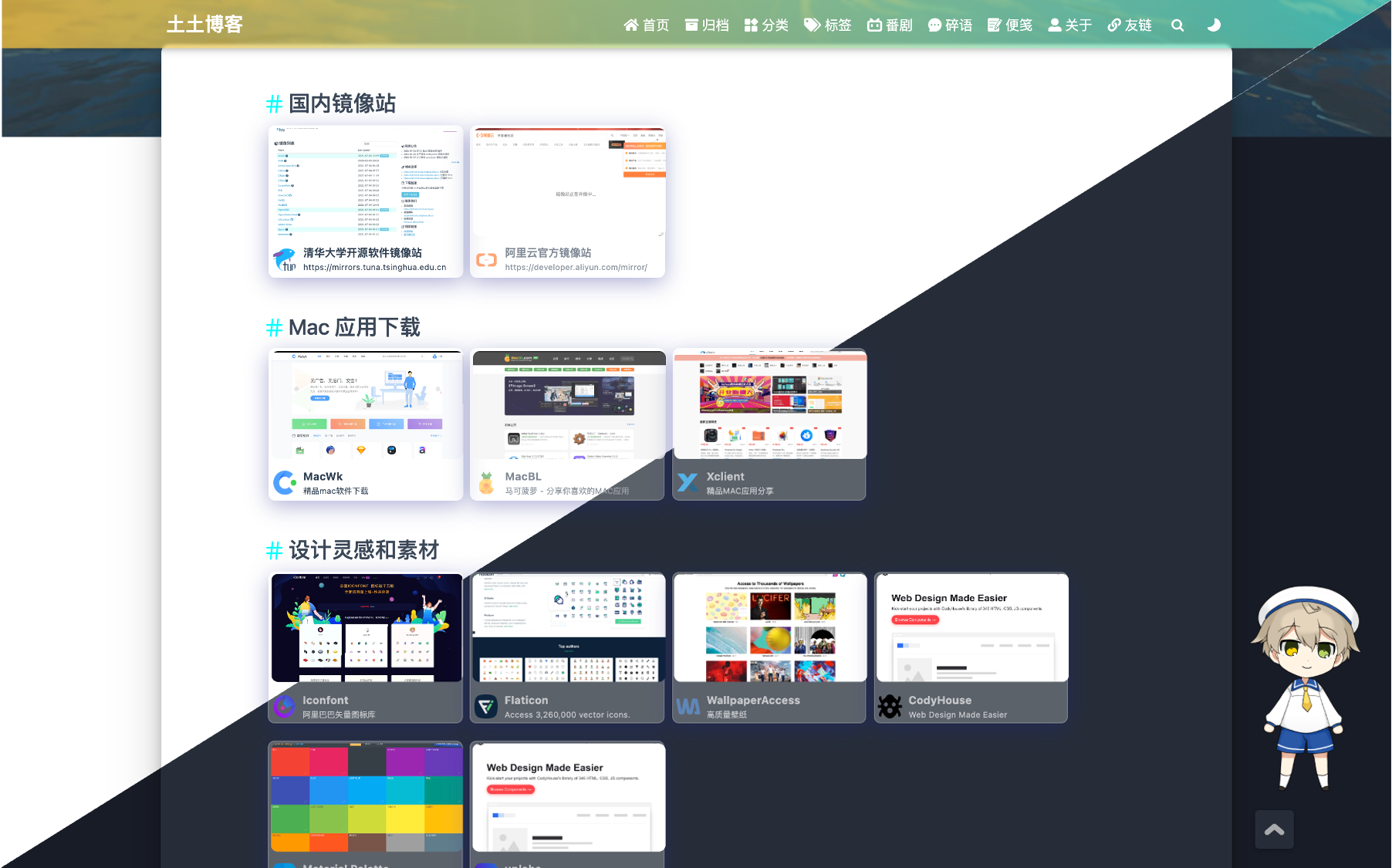
不出意外的话你就可以看到精美的友链网页啦
如:


出现意外
Terminal: Execute in File Dir 选项未开启
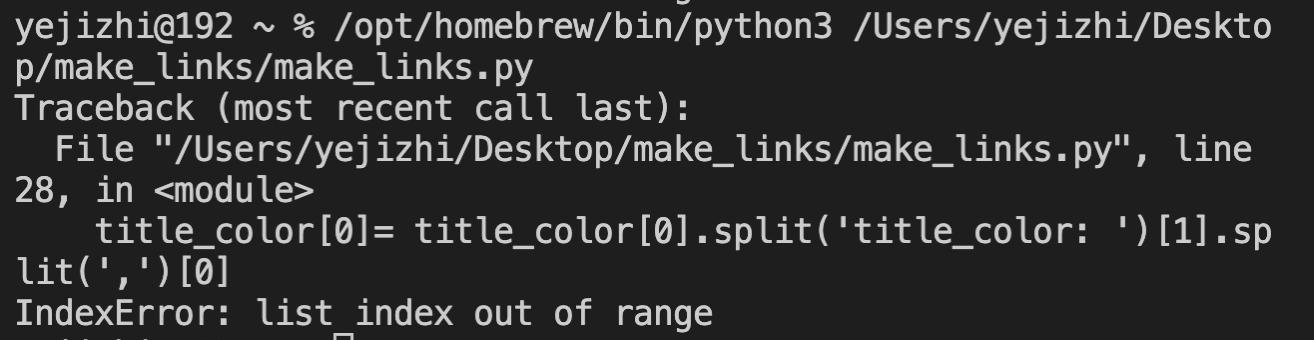
运行 make_links.py 时,你可能会得到以下报错

解决方案
打开vscode,选择“文件”→“首选项”→“设置”,点击“用户”→“扩展”→“Python”,在右边找到“Terminal: Execute in File Dir”,勾选“When executing a file in the terminal, whether to use execute in the file’s directory, instead of the current open folder.”
其它问题
若你遇到并不是以上报错,请检查是否存在以下问题
- 系统中未安装 python 环境
- python 版本较低
- links.txt 中每个填写项的冒号后未加空格
- make_links.py 、 links.html 和 links.txt 三个文件不在同一个目录下
如果你顺利运行了程序,
请务必点个 star 鼓励这个 水 项 目 开发者
GitHub 链接:https://github.com/ye-tutu/Make_Links